Rendering Gutenberg Blocks In The Front-End with React · Issue #21761 · WordPress/gutenberg · GitHub

Headless WordPress Gutenberg & Next.js — Part 1/3: Creating a Block with React | by Michal Trykoszko | Geek Culture | Medium

block editor - What is the proper way of using React Hooks in Gutenberg on frontend? - WordPress Development Stack Exchange

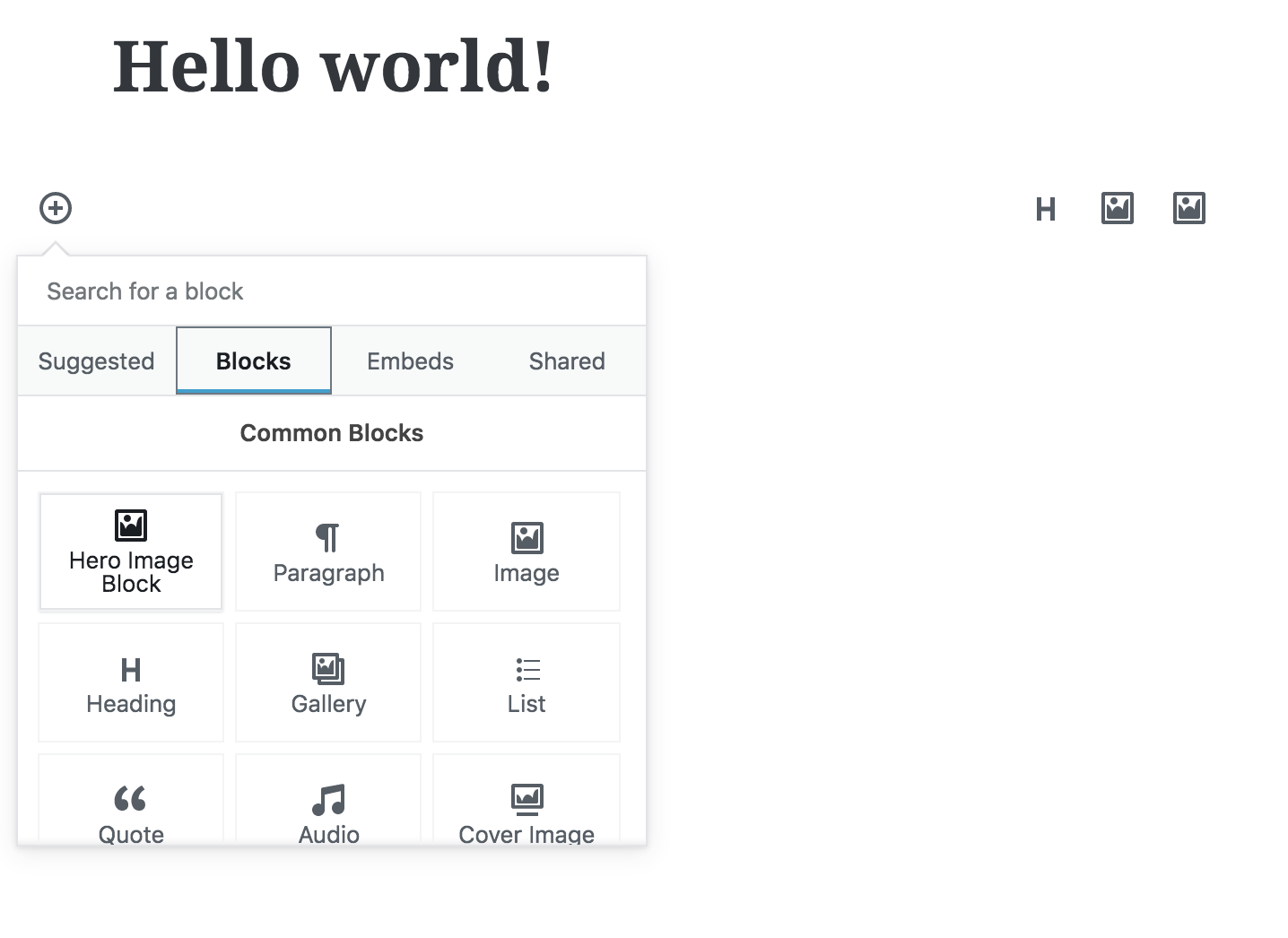
WordPress Gutenberg Blocks Example: Creating a Hero Image Block with Inspector Controls, Color Palette, and Media Upload (Part 1) - Jschof